SOL GLOBAL
DESIGN SYSTEM
2022.01 - 2022.05

Overview

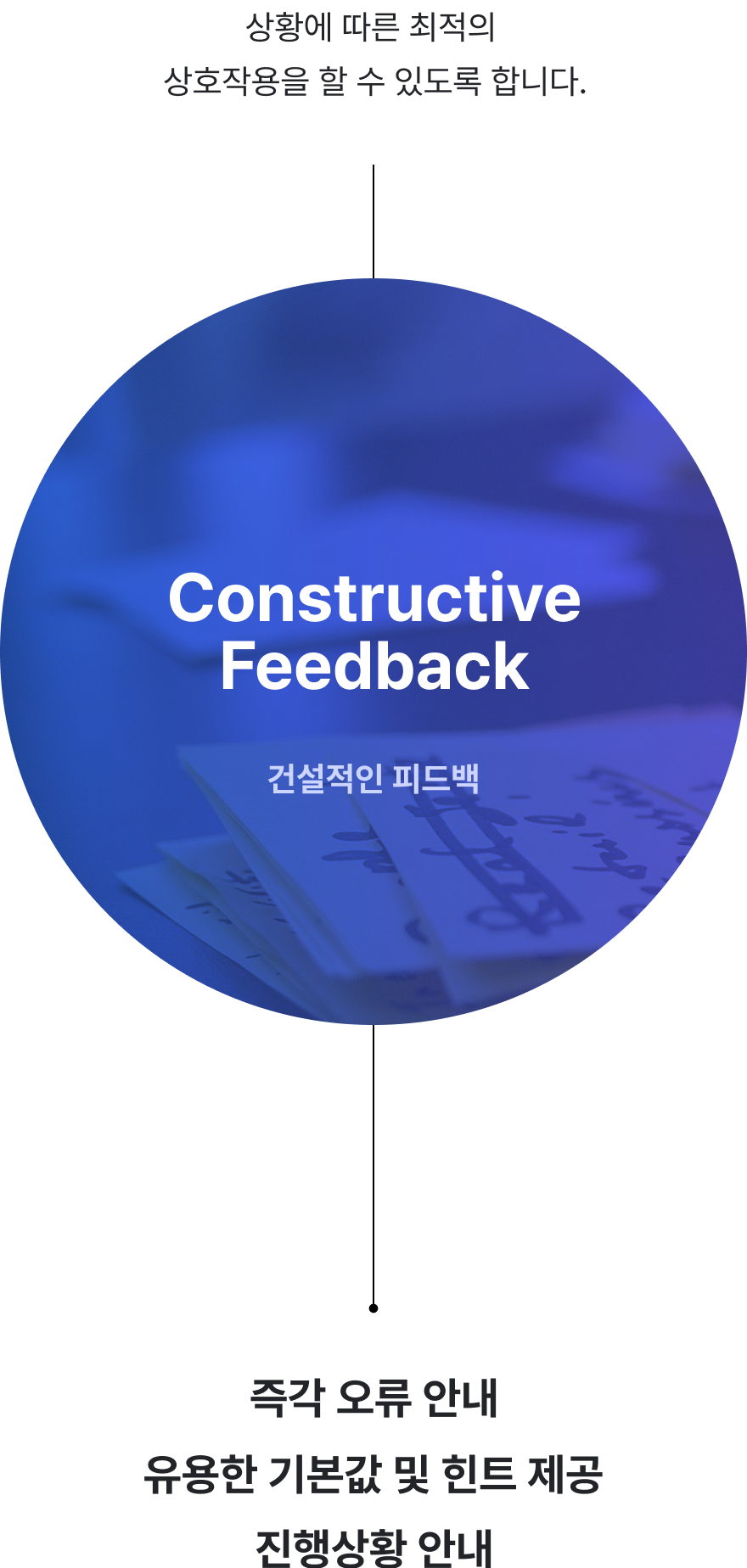
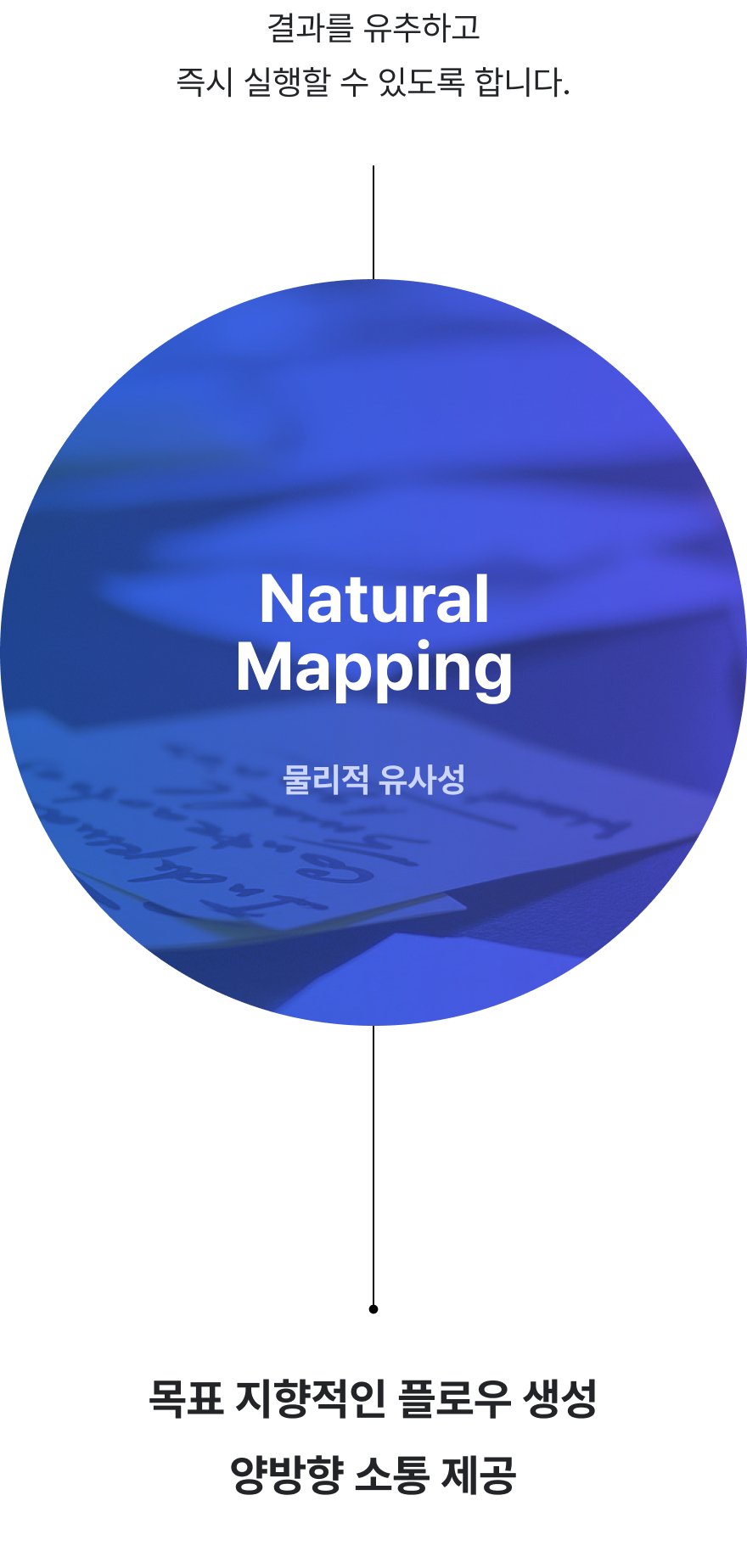
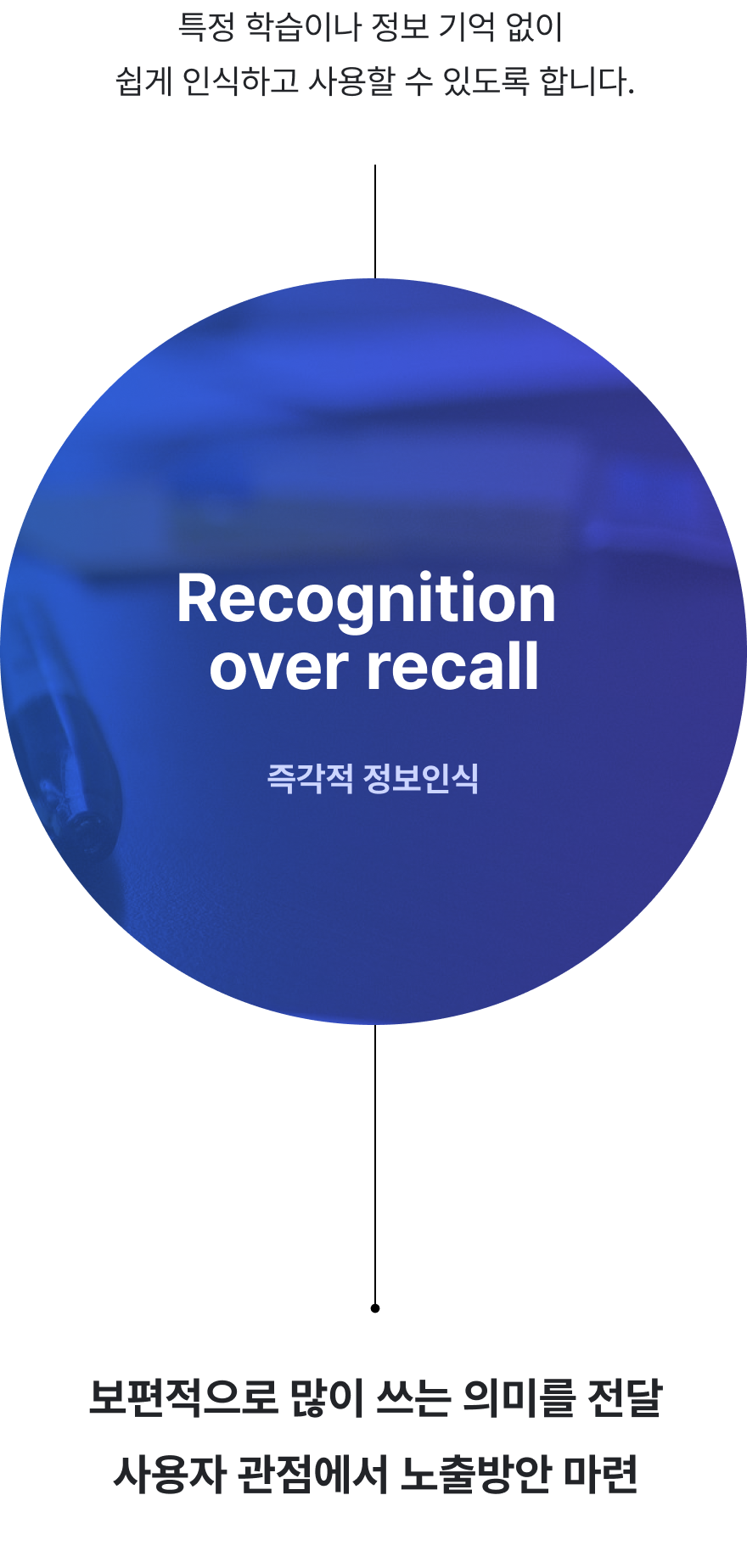
Design Principle
신한은행 글로벌 디자인 시스템은 기본이 되는
공통의 가치와 원칙을 지킵니다.
서비스를 이용하는 사용자에게 UX 방향성과 사용성에 대한
명확한 기준으로 최고의 경험을 선사합니다.
SHINHAN
GLOBAL DESIGN
SYSTEM
GLOBAL DESIGN
SYSTEM
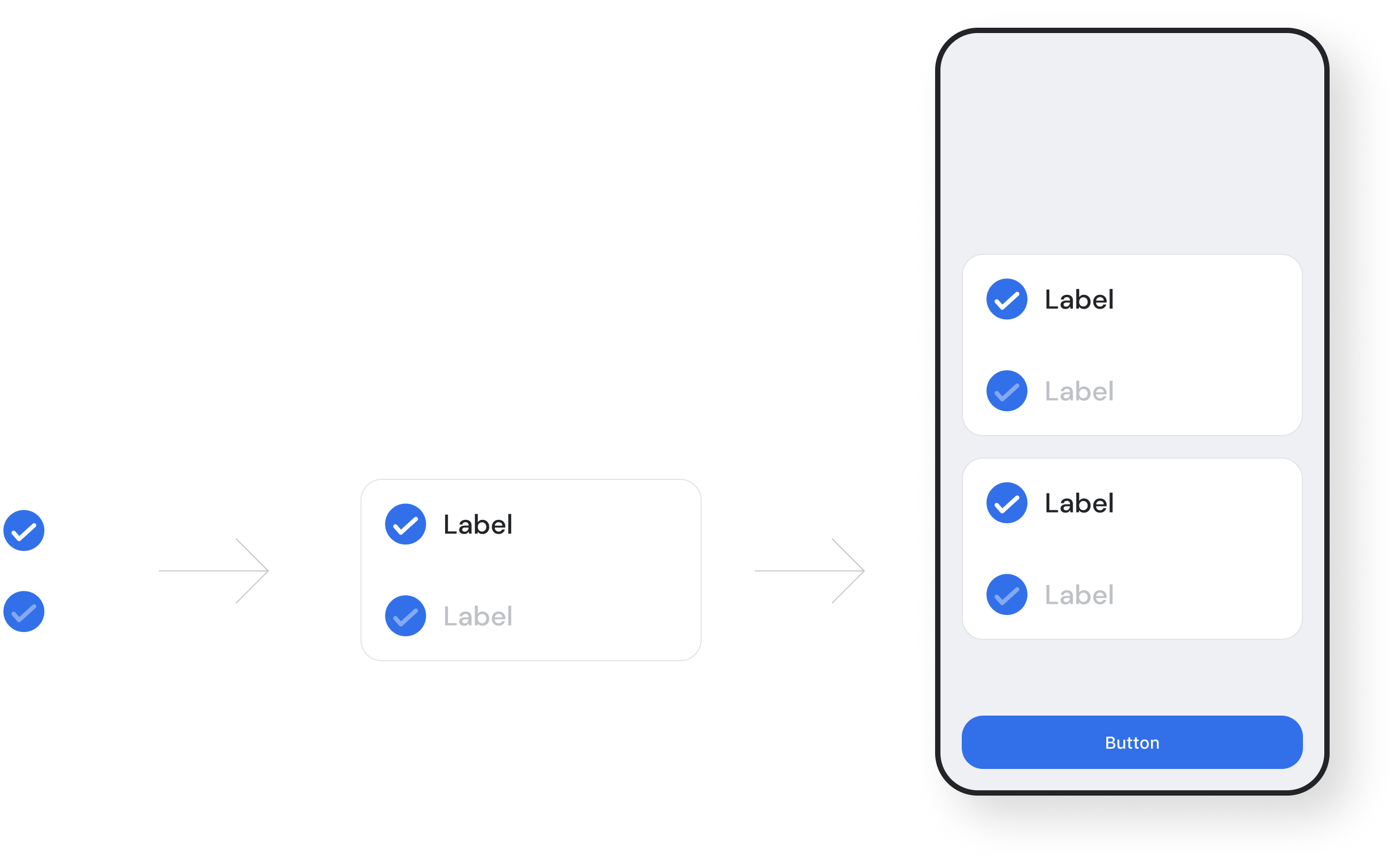
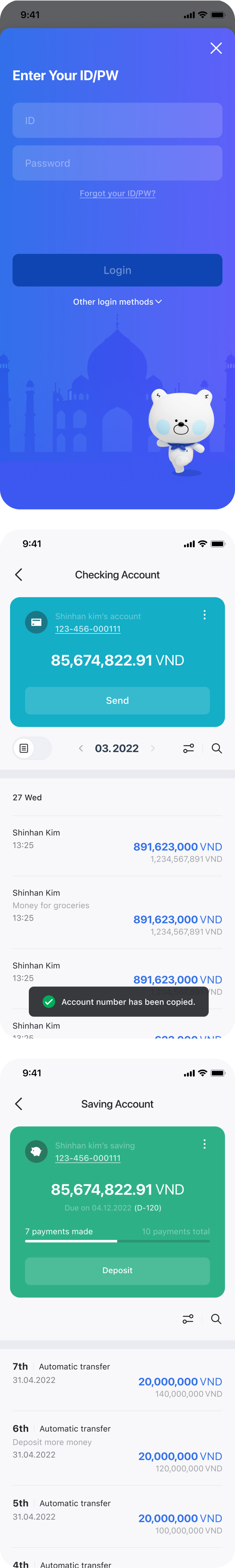
가장 작은 단위의 Single Components를 기초로
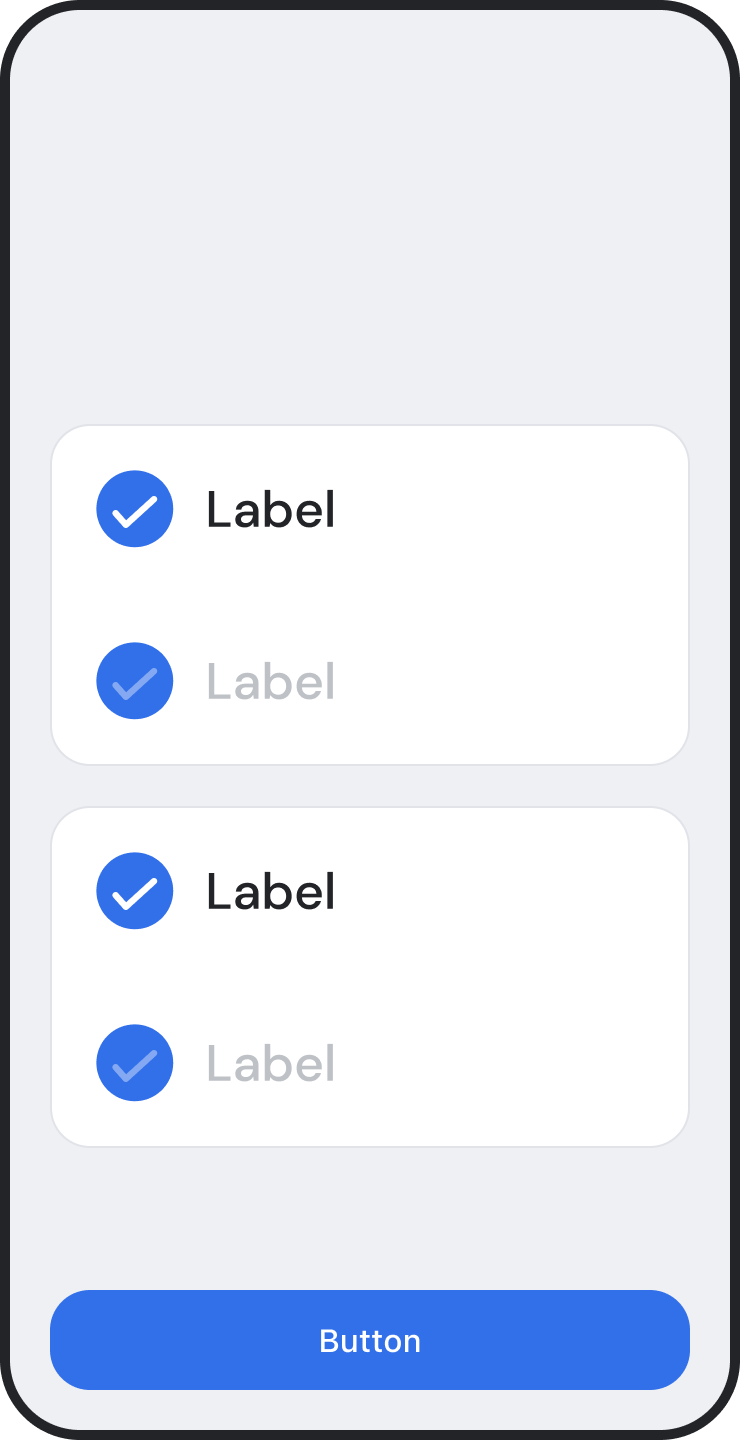
Single Components를 조합한 단위기능의 Combined Components로 확장되며
Combined Components와 Single Components를 포함한 페이지 단위의
Templates 단계로 정의한다.
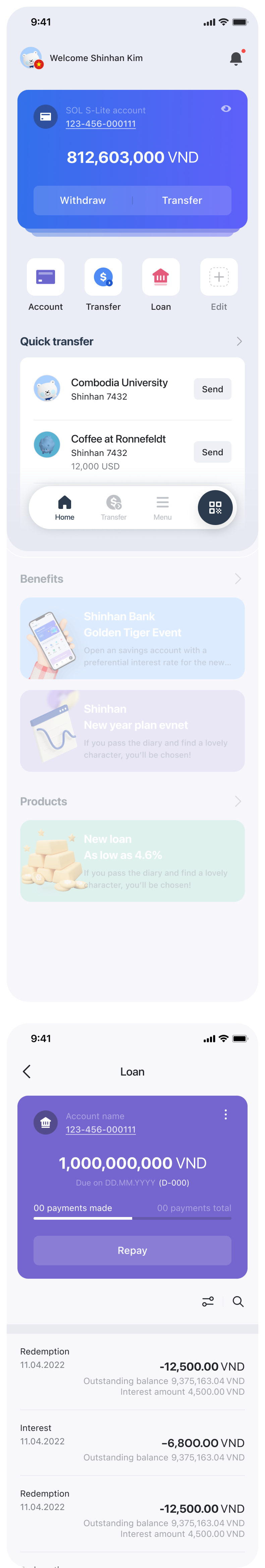
Templates에 고유 기능을 추가하여 신한 글로벌 표준앱을 구현합니다.
TEMPLATES
+ FUNCTION
+ FUNCTION
Templates에 고유 기능을 추가하여 신한 글로벌 표준앱을 구현합니다.
디자인 및 코드 상에서, 간단한 조작 및 변경으로 컴포넌트 조합과 시스템 가이드 재적용이 가능하게 구성합니다.
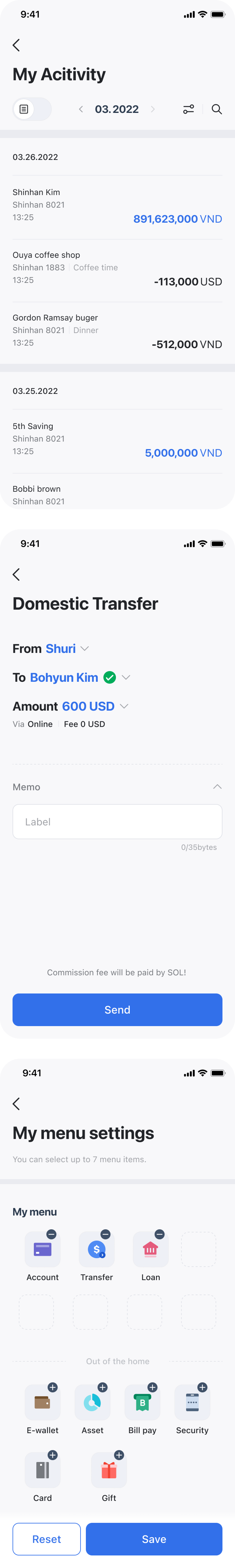
동일 기능에 대해
국가별 프로세스를 분석하여
공통 기준을 마련합니다
국가별 프로세스를 분석하여
공통 기준을 마련합니다
특정 국가에 국한되는 의미의 레이블 및 앨리먼트 사용을 지양하고,
현지 특화가 반드시 필요한 부분에 대해 가변영역 설정 및 기준 타입을 제시합니다.

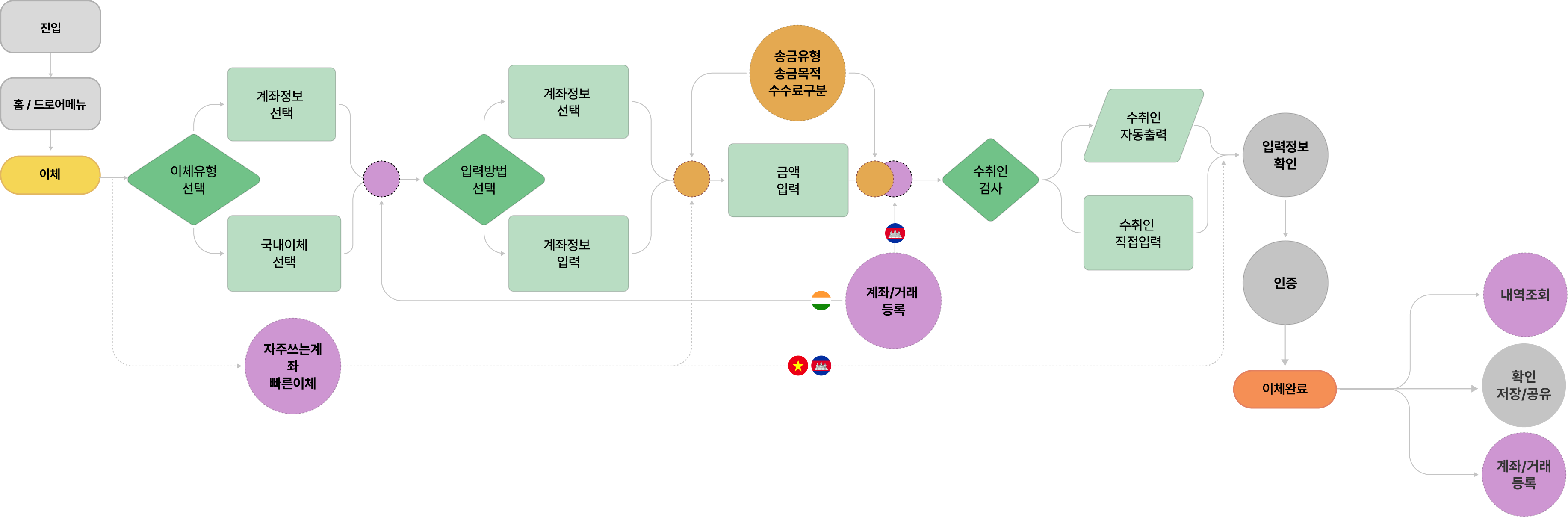
DISCOVER : PROCESS ANALYSIS
TRANSFER
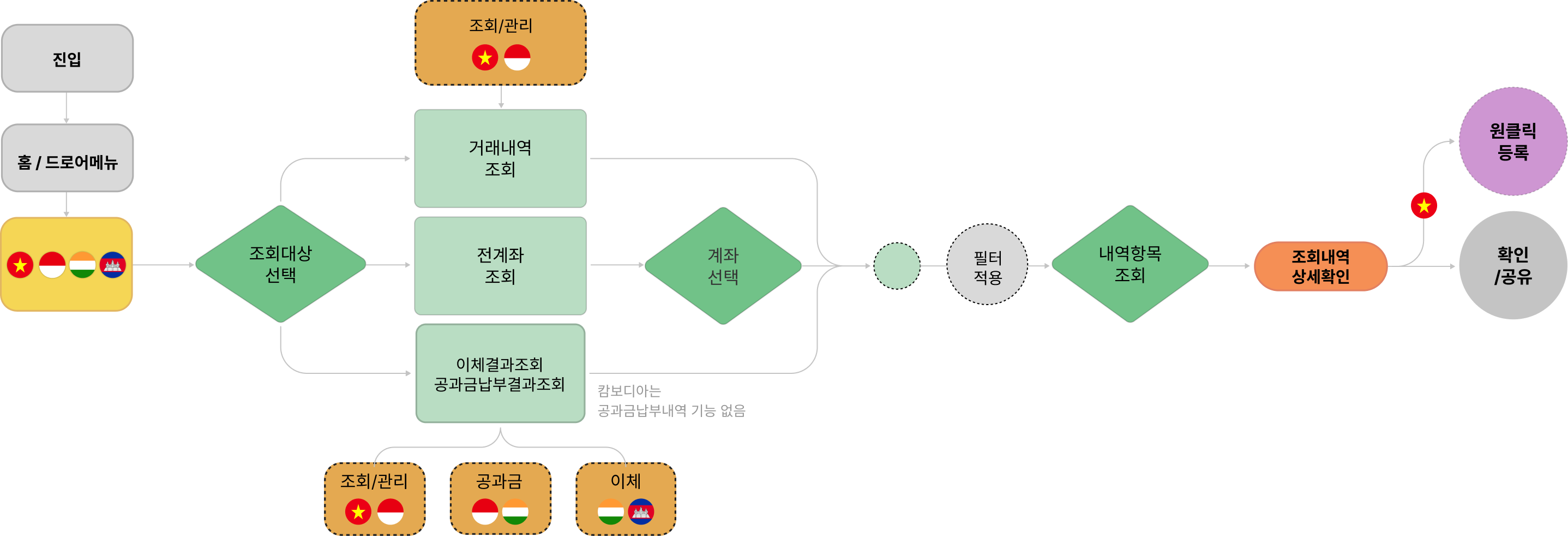
DISCOVER : PROCESS ANALYSIS
INQUIRY
Credits
Project Manager
Kim Mokhwa
Creative Director
Jin Booooohyang
UX Designer
Seong Woojin
Ha Seunghyun
Kim Bohyun
Kim Jinhee
UI Designer
Ji Soohyun
Kim Garam
Yoo Hanna
Client